Creating a website is one thing, but making sure visitors enjoy using it and find the information they need is a whole different challenge.
Over the years, I’ve learned that user experience (UX) is what separates a website people want to return to from one they leave after just a few seconds.
When your website is easy to use, loads quickly, and looks great, visitors are more likely to stay, interact, and take action.
In this guide, I’ll share what I’ve learned about improving UX, with tips you can easily apply to your own site.
8 Tips To Improve the User Experience on Your Website
By focusing on a few key areas, you can turn your site into a place visitors enjoy spending time. Here are some practical tips you can start using today, along with some website maintenance tasks you can look into.
1. Optimize Page Loading Speed
Nobody likes waiting for a page to load. If it takes too long, most visitors will just leave and find another website.
I’ve been there myself, and it’s frustrating to lose potential customers over something that can often be fixed easily.
Your host plays a big role in how quickly your site loads. When I switched to a better hosting service, the difference was noticeable immediately.
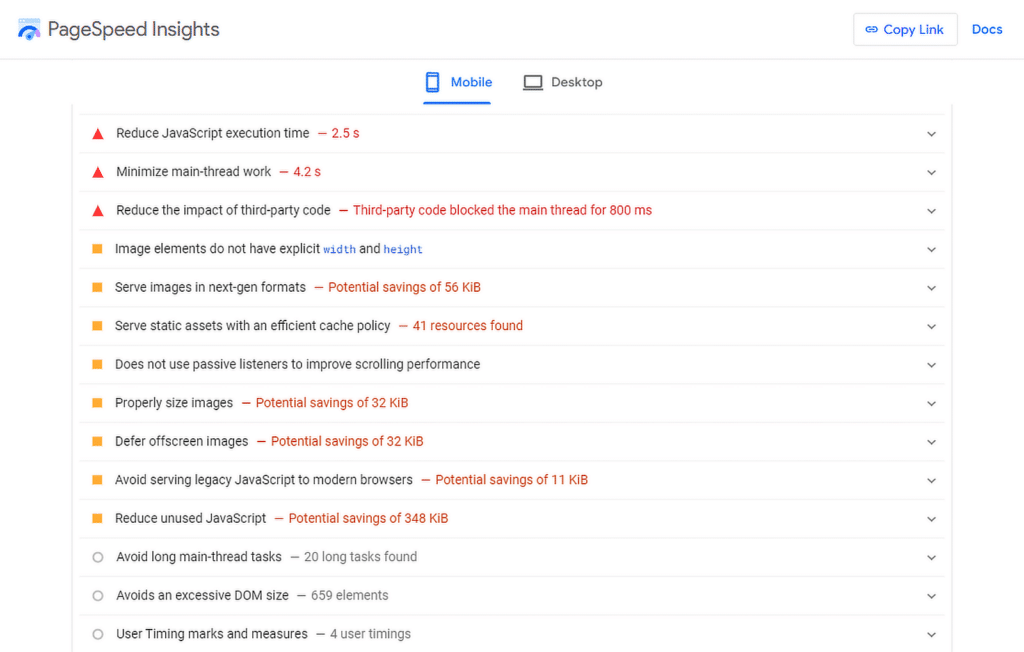
Also, make sure to use tools like Google’s PageSpeed Insights to figure out what’s slowing your site down on both mobile and desktop.

I’ve used it to uncover everything from oversized images to unnecessary scripts that needed to go. Just view the Diagnostics section to troubleshoot any speed issues.
If you’re using WordPress, you can also speed things up with popular caching plugins like WP Rocket, which optimizes your website for the Core Web Vitals.

Keep in mind that large image files can really drag down loading times. I always compress mine before uploading them using tools like TinyPNG.
To help with selecting the right tool, check out this comparison chart of the file sizes by different compression tools.
| Image Format | Image Size |
| Photoshop Optimized JPEG High | 33 KB |
| TinyPNG Optimized | 57 KB |
| JPEG Mini Optimized | 70 KB |
| Photoshop Optimized JPEG Max | 93 KB |
| Non-Optimized JPEG Max | 119 KB |
| Photoshop Optimized PNG | 135 KB |
| Non-Optimized PNG | 145 KB |
I’ve noticed that even a one-second improvement in page load time can lower bounce rates and keep people browsing longer.
If you haven’t optimized your speed yet, get started now. It’s one of the easiest wins you can get for your website.
2. Make Your Website Responsive
Most users now browse websites on their smartphones or tablets, and if your site doesn’t look right on smaller screens, they’ll leave before even giving it a chance.
Using a responsive WordPress theme is one of the simplest ways to ensure your site works on all devices, such as desktops, smartphones, tablets, and more.
Themes like Astra and GeneratePress are fantastic because they automatically adjust the layout based on the screen size.

They’re lightweight and come with plenty of customization options, so you can match the design to your branding without slowing things down.
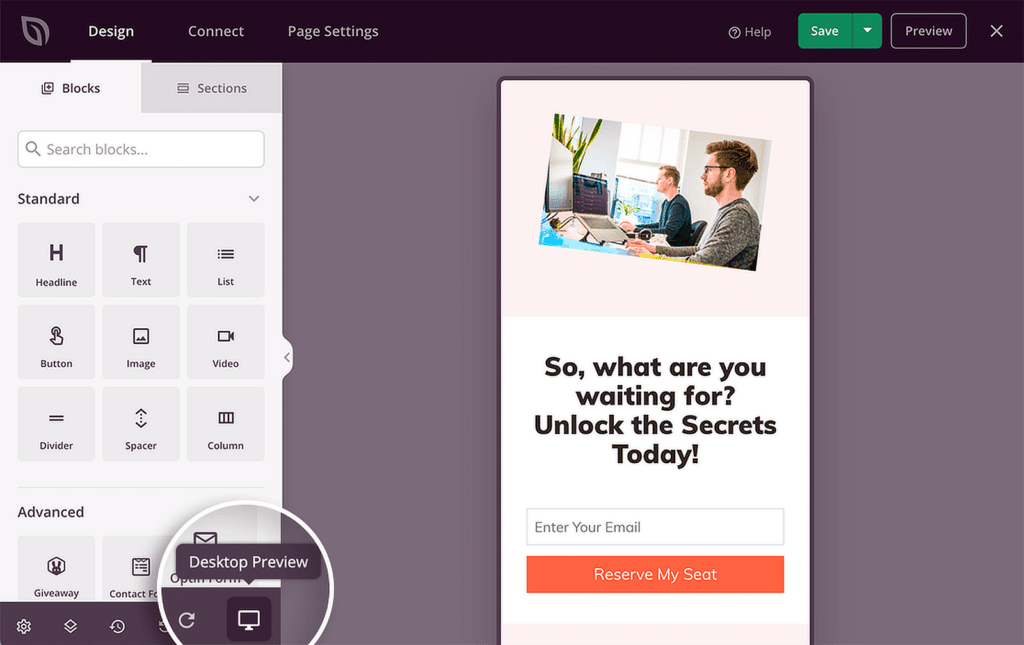
Making adjustments is even easier if you’re using a page builder like SeedProd. It allows you to preview how your pages will look on mobile, tablet, and desktop views.

You can tweak spacing, fonts, and images for each view to ensure everything looks polished and easy to navigate.
Basically, buttons should be large enough to tap on a phone, menus should collapse into dropdowns for smaller screens, and text should remain readable without zooming.
3. Optimize Email Sending
WordPress uses PHP mail to send emails by default, but this method can often lead to emails being flagged as spam or not being delivered at all.
Whether it’s a contact form confirmation, a purchase receipt, or a password reset email, these messages are part of the user’s experience.
If they don’t reach the inbox, it can cause frustration and even mistrust. That’s where Easy WP SMTP comes in.
This plugin allows you to send all your WordPress emails through a proper SMTP server, making them less likely to end up in spam folders.

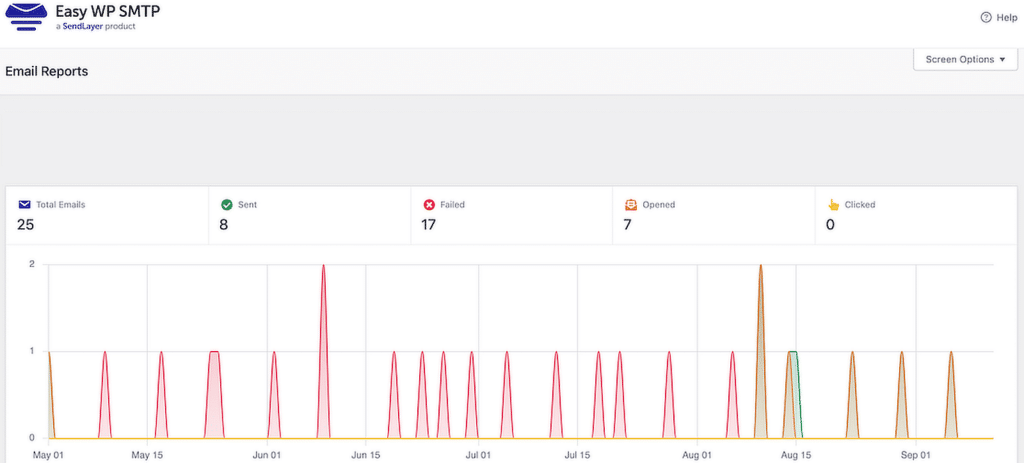
One of my favorite features is the email dashboard. It lets you see every email your site has sent so you can track the delivery and spot any issues.
I’ve used it several times to identify and fix failed emails before they become a bigger problem by opening individual log reports.

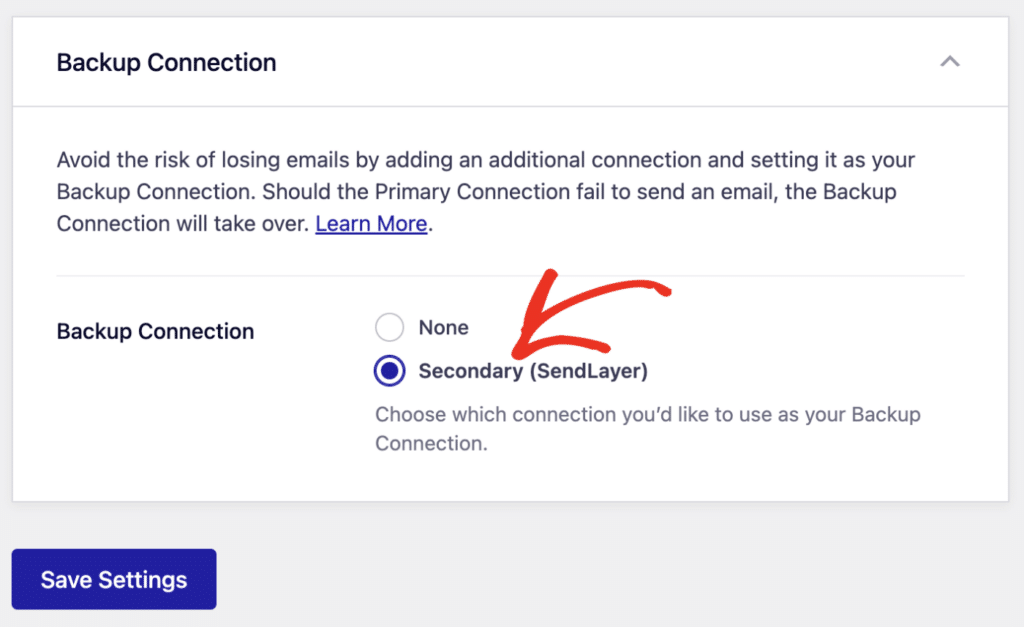
Another key feature is the email backup option. The plugin can reroute emails through a backup service if your primary SMTP server is ever down.
This ensures that users still get important notifications without interruptions, which is a big deal for creating a seamless experience.

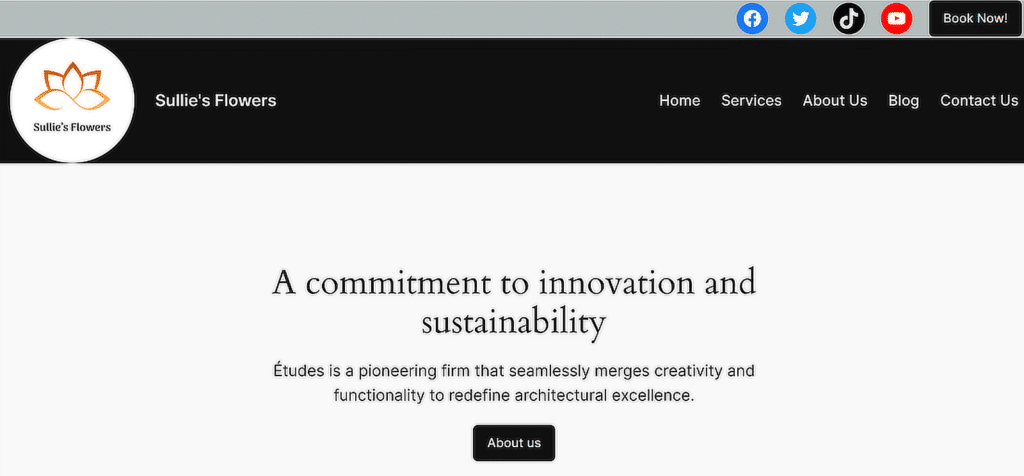
4. Use Clear and Consistent Navigation
From my experience, if visitors can’t find what they’re looking for in just a few clicks, they’ll likely leave.
I’ve spent a lot of time reworking navigation structures on my own sites, and trust me, a clear menu makes all the difference.
For example, if you run an online business, your menu could include categories like “Services,” “About Us,” “Contact,” and “Blog.”

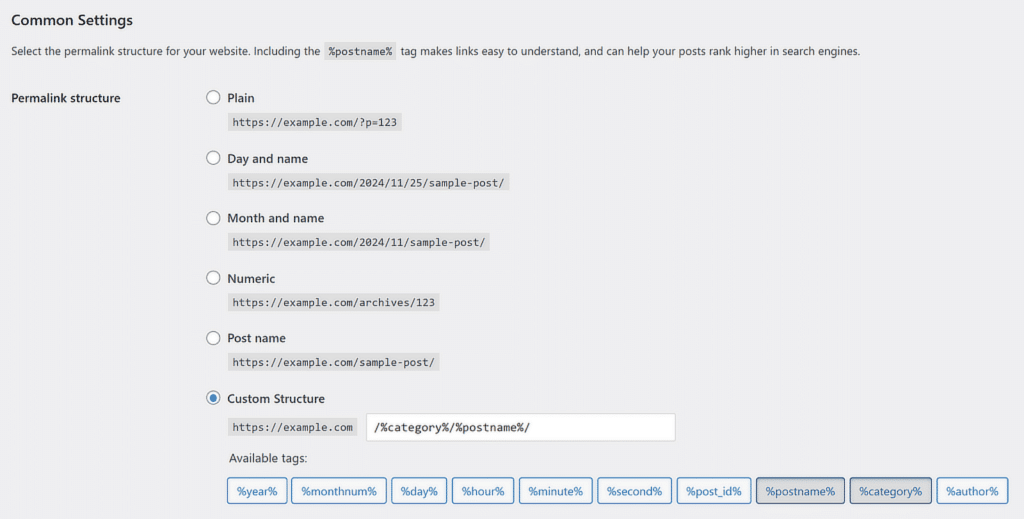
Another trick I swear by is adding breadcrumbs. These small navigational links show users exactly where they are on your site and make it easy to jump back.
To do this, if your website has different directories, you can create a custom structure that includes a category and post name tag in WordPress.

Once I simplified my menus and added breadcrumbs, I noticed a big drop in bounce rates and better engagement overall.
5. Improve Website Accessibility
Accessibility can make or break how users interact with a site, especially for people with disabilities.
One of the first steps I always take is ensuring compliance with accessibility standards like WCAG (Web Content Accessibility Guidelines).
These guidelines cover things like making text readable for users with visual impairments and ensuring that screen readers can properly interpret your site.
A simple way to start is by using tools like WP Accessibility Helper (WAH), a plugin that helps flag and fix common issues.

It’s incredibly helpful for tasks like adding skip links, improving color contrast, and labeling form fields correctly.
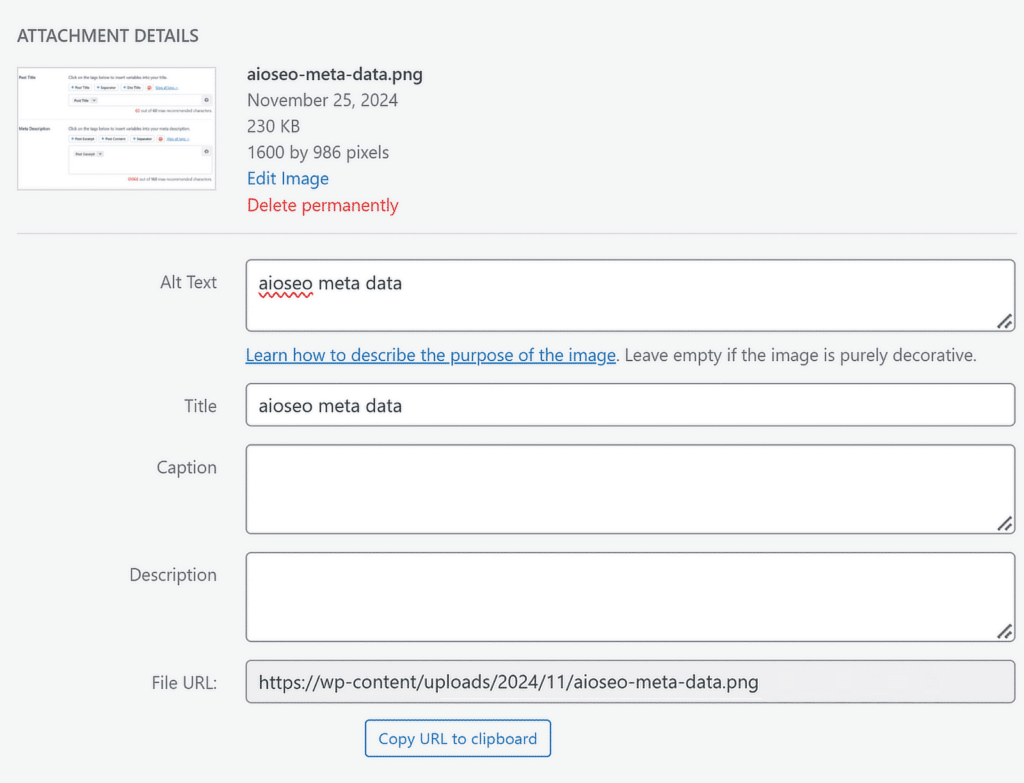
Alt text for images is another must. I make it a point to add meaningful alt text for all images on my sites, describing what’s in the image.

6. Add Interactive Features
Adding interactive features to a website has always been one of my favorite ways to boost user engagement.
Features like forms, chatbots, and quizzes make your site more engaging and keep visitors around longer.
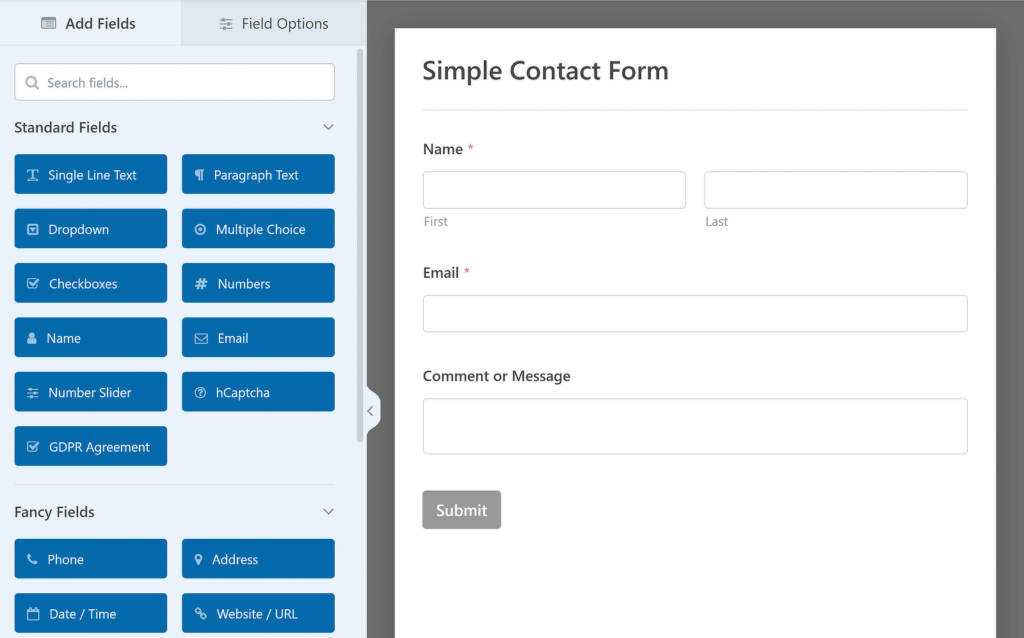
For instance, I’ve used WPForms to create dynamic, user-friendly forms that are both functional and visually appealing.

What I love most is how the drag-and-drop builder lets you customize forms to fit your needs without touching a single line of code. You can even sell digital products with WPForms.
Visitors appreciate the simplicity of filling out these forms, and it always improves engagement rates, especially if you offer a lead magnet.

If you’re dealing with spam on your contact form, make sure to check out this guide to prevent spam submissions.
7. Enable Site Search Functionality
Adding a search bar to a website might seem like a small step, but it makes a huge difference in how easy your site is to use.
Users appreciate being able to quickly find exactly what they’re looking for instead of hunting through menus or pages.
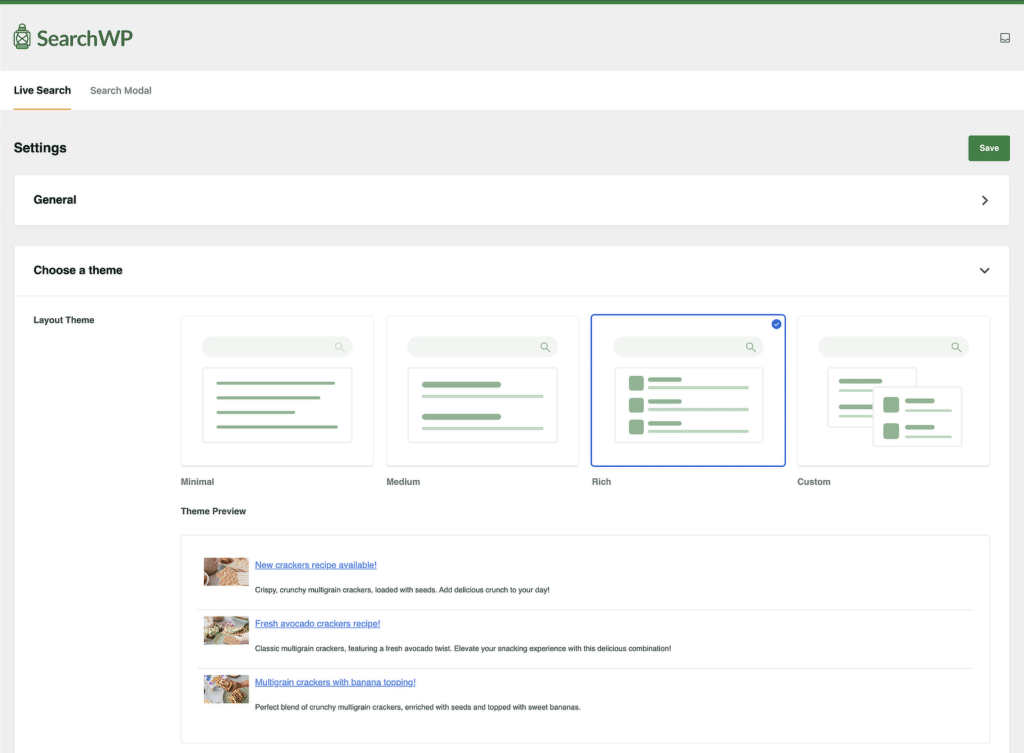
For WordPress websites, I recommend using a plugin like SearchWP to create an advanced search experience.
What I love about SearchWP is how customizable it is. You can tailor the search results to prioritize specific content types, like blog posts, products, or pages.

This is especially useful for eCommerce sites or large blogs where users might be searching for something very specific.
When I added a search bar to one of my sites, the feedback was almost immediate. Visitors were able to navigate the site much faster.
And, I noticed an increase in time spent on the site because people were finding the information they needed without frustration.
8. Simplify the Checkout Process
From my experience, the checkout process can make or break an online sale. If it’s complicated or time-consuming, users are more likely to abandon their carts.
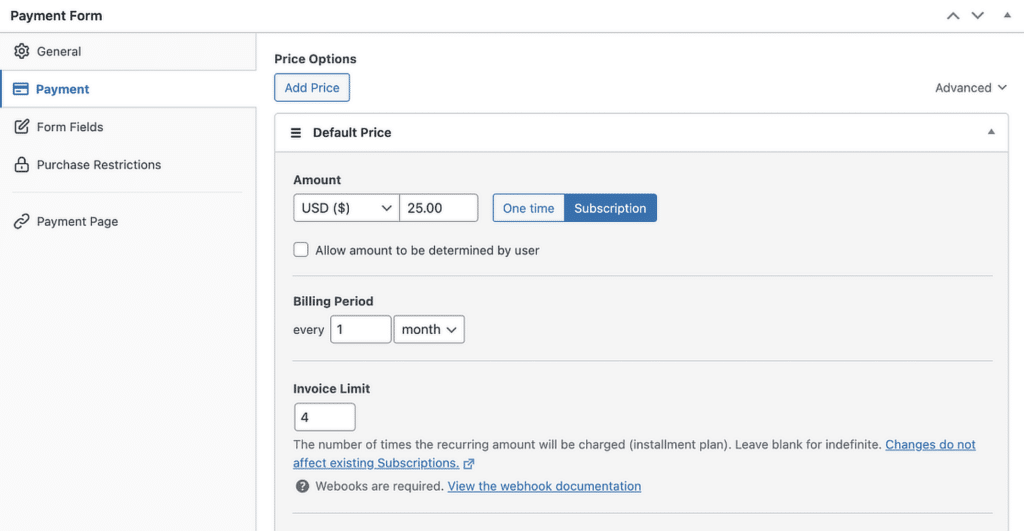
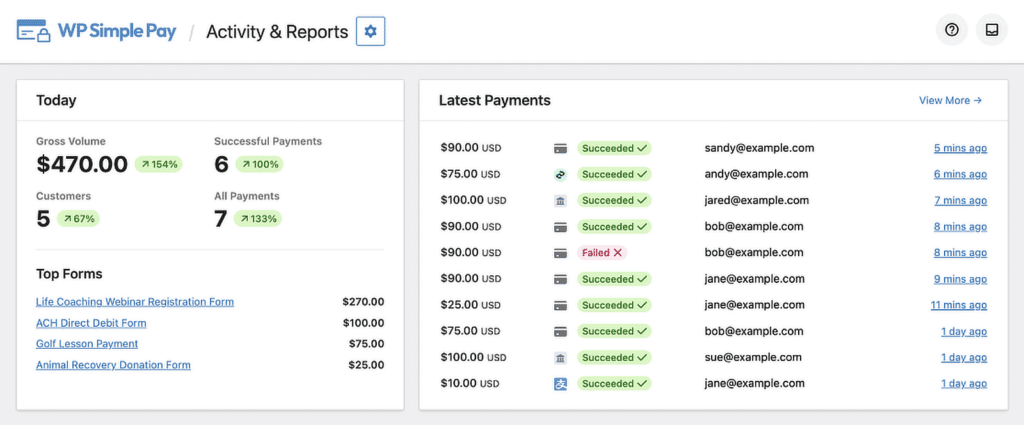
One of the easiest ways to improve this is by using a tool like WP Simple Pay. This plugin allows you to offer guest checkouts.
As a result, users don’t have to sign up for an account just to make a purchase. Another tip is to include multiple payments, like credit cards, PayPal, or Apple Pay.
WP Simple Pay supports all of these, which makes it even easier for users to pay in the way they prefer and even pay for different subscriptions.

I’ve found that when people can quickly pay using a method they trust, they’re much more likely to follow through.
You can easily view and track payment details, including transaction history and customer information, right within the plugin.

Bonus Tip: Measure the Impact of UX Improvements
Making changes to improve user experience is important, but knowing whether those changes are actually working is even more crucial.
From my experience, tracking specific metrics is great for understanding how users interact with my site and identifying what’s working and what’s not.
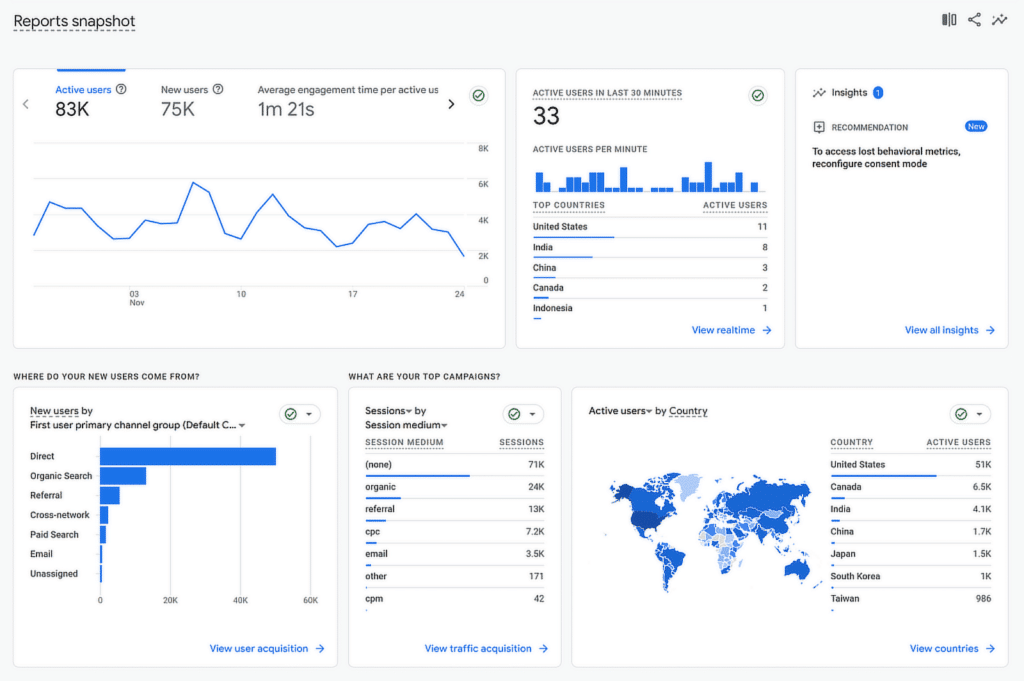
Setting up Google Analytics was one of the first steps I took, and it completely changed how I approached my website.
It gave me insight into visitor behavior, like how many people were coming to the site, where they came from, and which pages they stayed on the longest.

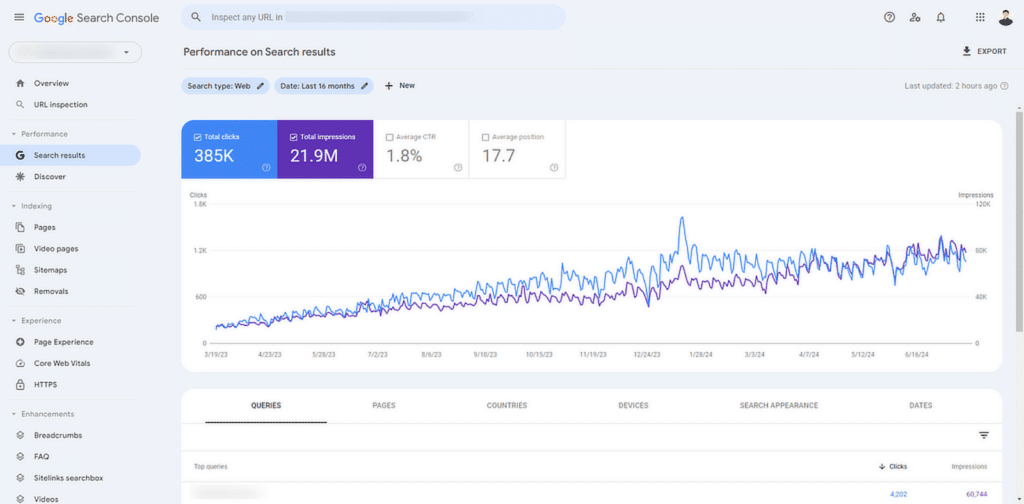
Another tool I rely on is Google Search Console. It’s perfect for monitoring how your site performs in search results.
I’ve used it to find and fix broken links, submit updated sitemaps, and even see which search queries are driving traffic to my site.

At first, setting up these tools felt a bit overwhelming, but I found a solution that made it much easier.
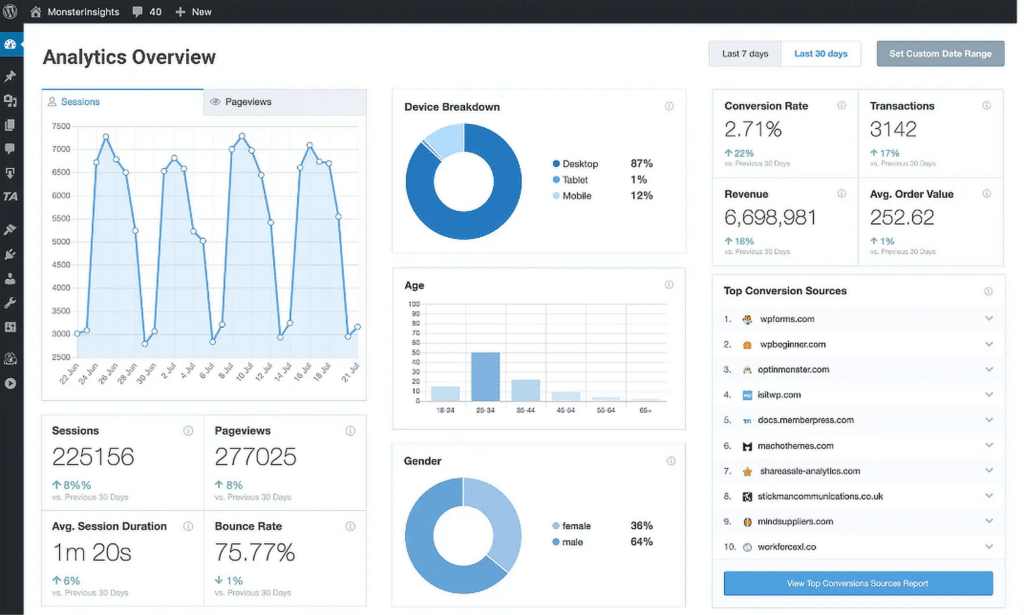
MonsterInsights is a WordPress plugin that connects Google Analytics and Google Search Console directly to your WordPress dashboard.

Some of the key metrics I always track to measure my site’s user experience include bounce rate, session duration, and conversion rates.
FAQs on How To Improve the User Experience of Your Website
Improving the user experience of websites is a popular topic of interest among our readers. Here are answers to some common queries about it:
What are the 7 key factors of user experience?
The seven key factors of user experience are usability, accessibility, aesthetics, functionality, credibility, user engagement, and mobile responsiveness. Each factor ensures that a website effectively meets its users’ needs and keeps them engaged.
What are the 4 C’s of UX?
The 4 C’s of UX are clarity, consistency, credibility, and content. Clarity ensures that the website is easy to understand, consistency keeps the design uniform, credibility builds trust, and content delivers value to users.
What tools can I use to track user experience metrics?
You can use tools like Google Analytics to monitor bounce rates and session durations, Hotjar for heatmaps and user behavior, and MonsterInsights to integrate Google Analytics directly into WordPress. These tools help track and improve UX metrics.
What are common user experience mistakes to avoid on websites?
Some common UX mistakes include slow-loading pages, confusing navigation, unresponsive designs, cluttered layouts, and lack of accessibility features. These can frustrate users and lead to higher bounce rates.
What are examples of interactive features that boost UX?
Interactive features like chatbots, dynamic forms, quizzes, and live feedback options improve user engagement. WPForms, for instance, can help you create interactive forms to enhance usability and keep users interested.
That’s it! Now you know how to improve the user experience of your website.
Next, sending automated emails in WordPress can prove incredibly useful, especially if you want to save time and keep your audience engaged.
Check out this guide to learn how to set up automatic emails effectively so you can keep your visitors informed without having to lift a finger every time.